7日目:HTML&CSS 最後の試練 上級編のHPを0から作るよ!
<学習日>
7日目
<学習内容>
①HTML&上級編のHPを0から作る!
②Atomをインストールして、HTML&CSSの開発環境を準備するぞ!
③Githubに登録して、自分のHPをWEB上に公開するぞ!
<参考>
Progateレベル:34
<学習内容詳細>
①HTML&上級編のHPを0から作る!

はい、ということで、昨日学習したHTML&CSS上級編の内容を、0からHPに反映させていきます!
0からといいつつも、中級編で作成したHPはすでにできているという前提で、PC/タブレット/スマホの各々の画面サイズに合わせて、HPの体裁を整えていくという内容。
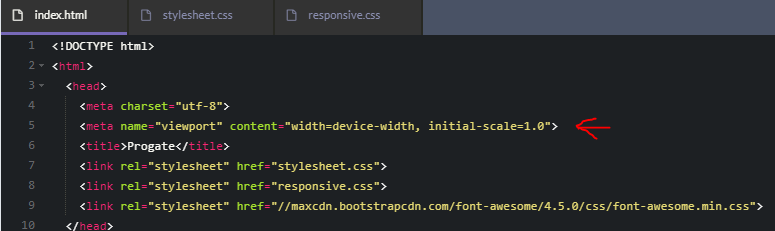
ひとつ忘れてはいけないのは、headの部分で赤矢印のCodeを忘れずに記入すること。細かい応用の仕方はありそうだけど、今はこれで十分っぽい!

で、あとはタブレットのwidthを1000px、スマホのwidthを680pxでブレイクさせて、各々のwidthになった場合に、どういった配置や文字サイズにするのかを書いていきます!
このときに、通常のCSSファイルとは分けて、responseようのCSSファイルを作成すると、後からみたときに分かりやすいです!
(CSSファイルって増やせるんだね!)
Code自体は簡単だけど、通常のCSSファイルでどういうclassやtagで編集してるのかを考えないと、自分の思ったのと違うプロパティが反映されてしまったりするから、何か変だなと思ったら、通常のCSSファイルも確認すること!
特にctl+fで検索できるのは変わらないので、気になるワードでどんなプロパティ指定をしているのかを見ていくと、すぐにデバグ出来ました!
②Atomをインストールして、HTML&CSSの開発環境を準備するぞ!

今日はインストールまではしませんが、開発環境を整えるということは、どういうことをするのかを、ざっくりとコラムで勉強しました!
いまProgate上でCodeを書いているのは、Atomという無料ソフトの体裁とほとんど同じみたい!
実際に自分で作りたいHPを作ったり、勉強のために素敵なHPを複製してみたりするときに、じゃあなにでCodeを書くのという問題にぶち当たります。
で、答えはメモ帳でもwordでもエクセルでもなく、Atomというソフトウェアをインストールして使う!となります。
(もちろんAtomでなくてもOK)
明日、Atomをインストールしてみます!
③Githubに登録して、自分のHPをWEB上に公開するぞ!

②のとおり開発環境を整えたとして、自分の書いたCodeが反映されるのはローカルのアドレスということになるようだ!
つまり、Atomでどんなに魅力的なHPを作成できたとしても、そのままでは誰の目に触れることもない。これは悲しい!
で、素敵なHPが完成したら、公開したいということになると思うのだけど、自分の独自ドメインを取得して、なんやかんやの前に、とりあえず公開することを試してみたらということ流れのようです!
そのときに活用できるのが、今回紹介されているGithubというサービス。
これはソフトウェアではないので、HPにいってユーザー登録して活用するような感じ!
多分、これで一通りHPを作成した時のファイルをアップロードすれば、独自ドメインを取得してHPに公開するときの、大まかな流れが勉強できたり、
実際にHP上に公開したら、こんな感じになるということが確認できるということみたい!
これも明日登録して、使ってみようと思います!
ではでは、1日でも長く続けられるように頑張っていきます。
同志の方、一緒に頑張っていきましょう!